Ayu Theme Color Pop Vscode
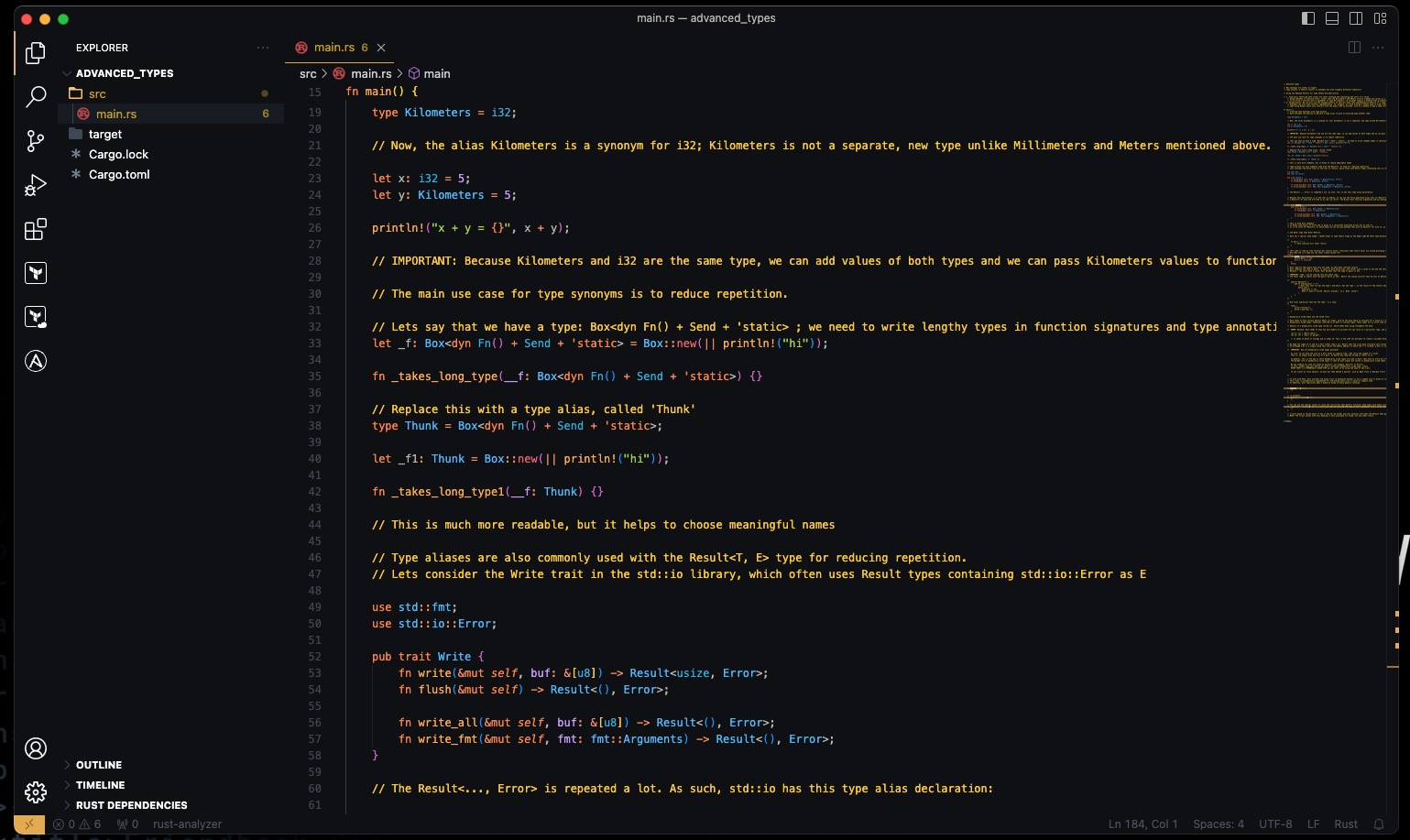
- Here is my new code editor look:

Installing the plain old Ayu Theme was pretty bland by default, and I wasn’t able to see some of the text and sidebar icons after enabling the theme.
I tinkered around a bit and found that I could change these colors by going under Settings -> Workspace -> Appearance and editing the settings.json file directly.
Don’t be scared of messing around with this file, yes it screws up your editor but keep a backup and just hack away.
So without further ado, here are all of the settings you need to change in order to get these bright colors for the sidebar icons, comments and everything else.
"workbench.colorCustomizations": {
"[Ayu Dark]": {
"foreground": "#ffffff",
"sideBarTitle.foreground": "#ffffff",
"sideBar.foreground": "#ffffff",
"activityBar.foreground": "#ffffff",
"activityBar.inactiveForeground": "#ffffff",
"titleBar.inactiveForeground": "#ffffff",
"sideBarSectionHeader.foreground": "#ffffff"
}
},
"editor.tokenColorCustomizations": {
"[Ayu Dark]": {
"comments": "#fdd017",
"textMateRules": [
{
"name": "Comment",
"scope": [
"comment",
"comment.block",
"comment.block.documentation",
"comment.line",
"comment.line.double-slash",
"punctuation.definition.comment",
],
"settings": {
"fontStyle": ""
}
},
]
}
},
"workbench.iconTheme": "ayu",
"workbench.colorTheme": "Ayu Dark",
Save it, share it, and keep coding!